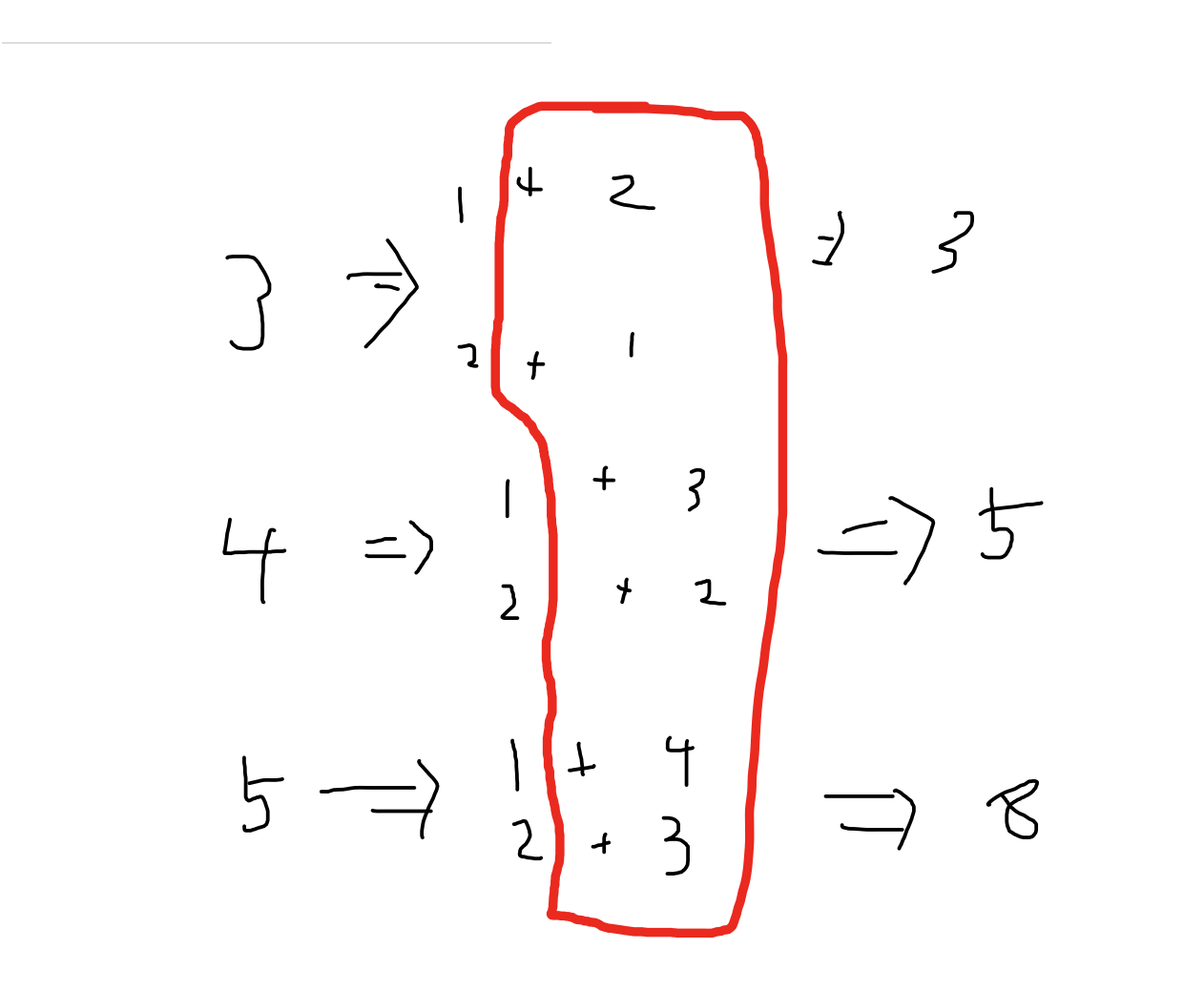
-다이나믹 알고리즘 n = int(input()) # 행 m = 3 # 열 d = [] # 그래프 만들기 for i in range(n): d.append(list(map(int,input().split()))) for i in range(1, n): for j in range(m): if j == 0: d[i][j] = d[i][j] + min(d[i - 1][j + 1], d[i - 1][j + 2]) if j == 1: d[i][j] = d[i][j] + min(d[i - 1][j - 1], d[i - 1][j + 1]) if j == 2: d[i][j] = d[i][j] + min(d[i - 1][j - 1], d[i - 1][j - 2]) print(min(d[n-1][0],d[n-1][1],d..