8월 말 프로젝트는 노마드코더의 책을 보며 클론코딩해서 완성해보는 것이었다
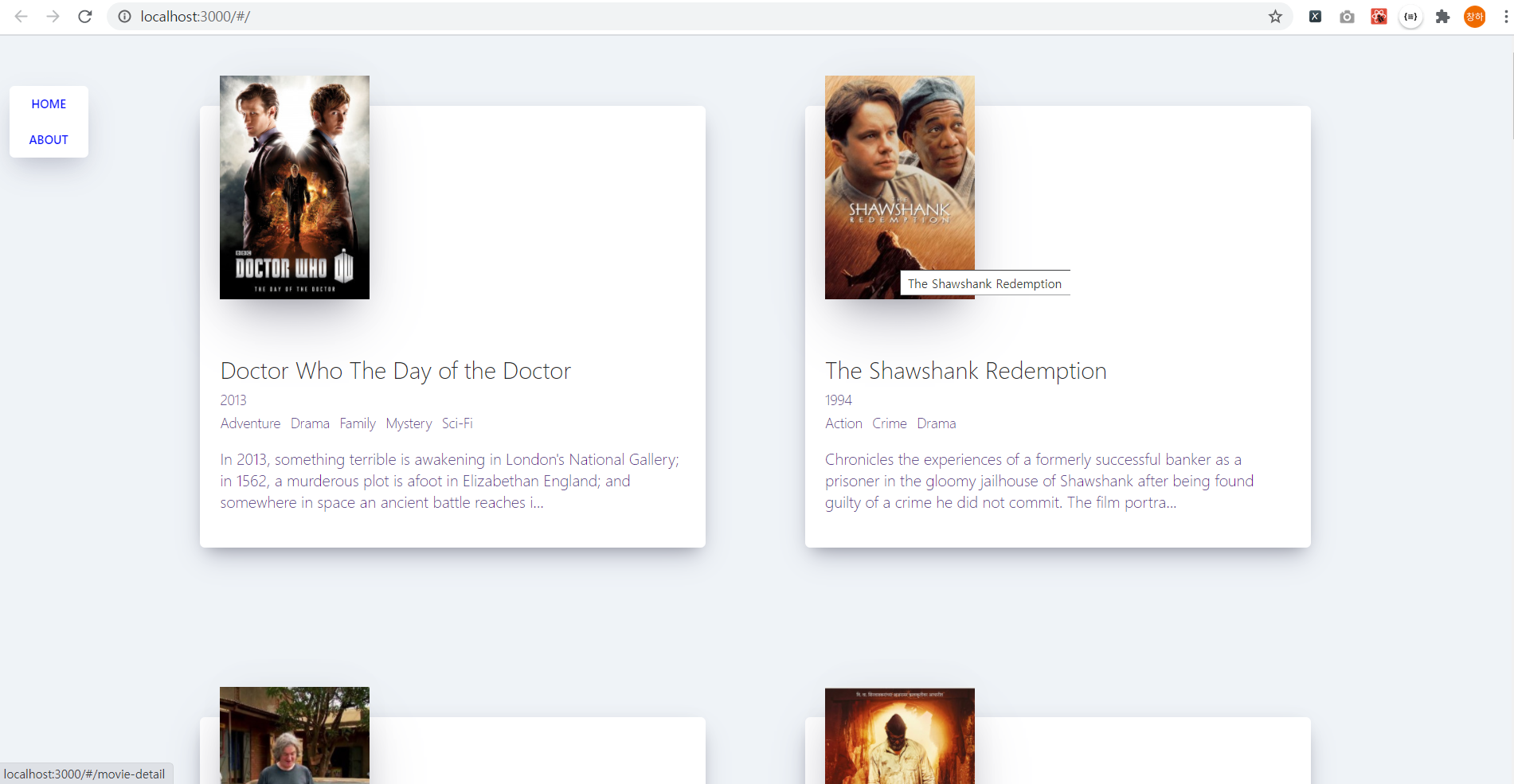
기본적인 스타일링은 카드 컨셉으로 만들었다
(box-shadow를 요런식으로 적절히 사용하면 훨씬 고퀄리티 웹을 만들수 있구나 ㅎㅎ)


옆에 HOME, ABOUT 버튼이 보이는데 스크롤을 내려도 위치가 고정되도록
position: fixed
를 이용했다

ABOUT 페이지는 책 그대로 그냥 명언 문구하나만 넣었다 (미루다가 결국 냅둠 하하😅)
이제 남은건
메인 화면에서 카드를 누르면 이동하는 영화 상세 정보 페이지를 만드는 것이었다
(이부분은 책에서 직접 해보라길래 무난한 디자인으로 코딩해봄!)

영화 제목, 년도, 장르, 줄거리
순으로 정렬함
메인페이지와 똑같이 box-shadow를 넣었고
보기 편하게끔 가운데 정렬하여 영화 상세 페이지를 만들어 봤다😀
단순히 html,css를 사용하여 웹페이지만 만든게 아니라
영화 api를 이용하여 react로 웹서비스를 만들어 보니까 훨씬 개발자 느낌이 났다ㅎ
전체 소스코드
🌴 https://github.com/Changha-dev/movie_app_2020
'테크 > 개발' 카테고리의 다른 글
| [안드로이드] Retrofit 연결하기 (0) | 2021.05.30 |
|---|---|
| [앱 개발 리뷰] 안드로이드 로또 앱 만들기 과정/소개 #1<오늘은 로또왕> (0) | 2021.02.24 |
| 📖리액트) open api 이용하기 (0) | 2020.08.28 |
| 리액트) map() 함수 (0) | 2020.08.23 |
| 📖리액트) 이벤트 생성,state 변경... (0) | 2020.08.11 |