이 웹 페이지는 '생활코딩'님의 유튜브 강의를 보고서 직접 만들어 보았다.
https://www.youtube.com/watch?v=xYzowO0KR70
https://templated.co/visualize
Visualize by TEMPLATED
A simple, one-page portfolio design with a fully functional lightbox.
templated.co
클론 할 웹 페이지이다.
먼저 html의 구조를 파악해야 한다.
header, section, footer을 이용해서 머리-몸통-다리 부분을 나눈다고 생각하자
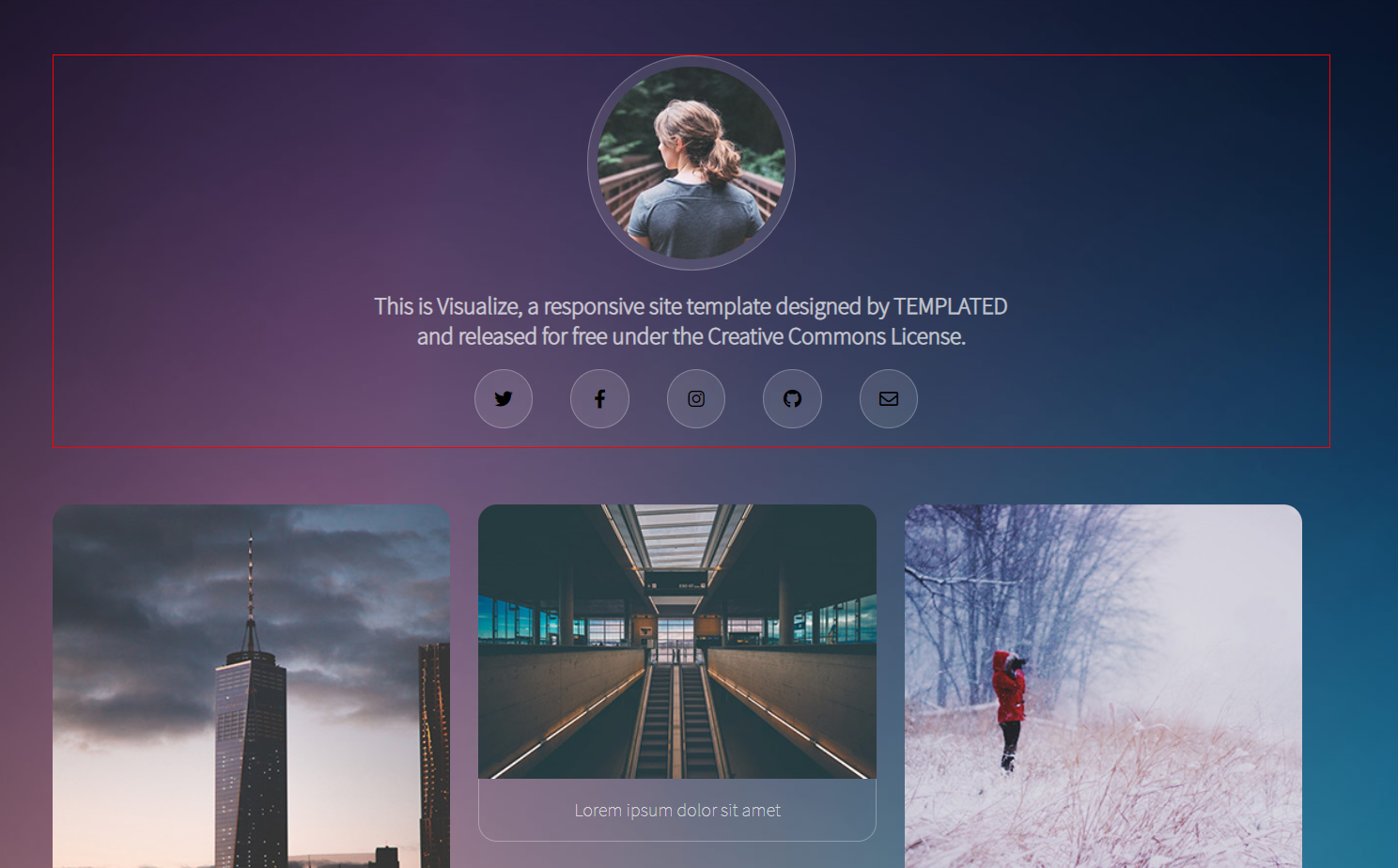
header부분에 대해서 깊게 분석해 보자

빨간색 박스 부분만큼 header로 잡았다.
<body>
<header>
<div class="image">
<span>
<img src="avatar.jpg" alt="">
</span>
</div>
<div class="ment">
<h1>
This is Visualize, a responsive site template designed by TEMPLATED
<br>and released for free under the Creative Commons License.
</h1>
</div>
<div>
<ul class="icons">
<li class="icon_list">
<i class="fab fa-twitter"></i>
</li>
<li class="icon_list">
<i class="fab fa-facebook-f"></i>
</li>
<li class="icon_list">
<i class="fab fa-instagram"></i>
</li>
<li class="icon_list">
<i class="fab fa-github"></i>
</li>
<li class="icon_list">
<i class="far fa-envelope"></i>
</li>
</ul>
</div>
</header>
</body>
위의 코드가 구성하고 있는 큰 줄기부터 파악해보자
<header>
<!-- div 3조각으로 나뉨 -->
<div class="image">
<!-- avatar img -->
</div>
<div class="ment">
<!-- ment -->
</div>
<div>
<!-- icons -->
</div>
</header>이 웹 페이지를 스스로 만들어 보면서 div의 역할에 대해 좀 더 자세히 알게 되었다.
div는 block 특성을 내제 하여 하나의 칸을 전부 차지한다.
그래서 div 3개면 수직으로 3개의 block이 쌓인다고 생각하면 된다.
avatar img 는 위에 게시된 사이트에서 다운로드하면 된다.
혹시라도 이 과정이 막히는 사람이 있을까봐 생활코딩님의 유튜브 강의 링크를 달겠다.
https://www.youtube.com/watch?v=xYzowO0KR70
icon은 https://fontawesome.com/ 에서 가져오면 된다.
간략히 설명하면 <head> 부분에 아래와 같이 삽입하고
해당 아이콘들을 복사 붙여넣기 하면 된다.
<script
src="https://kit.fontawesome.com/d2d659f8f9.js"
crossorigin="anonymous">
</script>header 부분의 css에 대해서 살펴보자
body {
background-image: url(bg.jpg);
background-size: cover;
font-family: 'Source Sans Pro', sans-serif;
}배경 이미지를 설정한다. background-size 를 통하여 배경 이미지를 자동으로 알맞게 조절해 준다.
.image, .ment {
text-align: center;
}
.ment h1 {
color: rgba(255,255,255, 0.7);
}text-align을 통해 가운데로 정렬한다.
h1의 색상을 알맞게 맞춰준다. rgba에서 a는 투명도를 의미 한다.
.image span{
display: inline-block;
border: 1px solid rgba(255,255,255,0.25);
border-radius: 100%;
padding: 0.5rem;
background-color: rgba(255,255,255,0.1);
}
.image img {
border-radius: 100%;
width: 10em;
display: block;
}.img img 에서 display: block 을 설정 하니까 span이 정확한 원이 되었다.
이는 span의 display: inline-block 의 특성인 inline처럼 width, height 를 지정하지 않을 경우, 컨텐츠만큼 영역이 잡히기 때문이 아닐까 생각한다.
.ment {
font-weight: 200;
font-size: 10px;
}
.icons {
display: flex;
justify-content: center;
}
ul.icons 에서 display: flex 를 통해 icon들을 수평으로 정렬을 한다.
justify-content: center를 통해 가운데로 정렬한다.
.icons .icon_list {
display: flex;
margin-right: 2rem;
list-style: none;
border: 1px solid rgba(255,255,255,0.25);
border-radius: 100%;
padding: 0.5rem;
width: 2rem;
height: 2rem;
justify-content: center;
align-items: center;
background-color: rgba(255,255,255,0.1);
cursor: pointer;
}
.icons .icon_list:hover {
background-color: rgba(255,255,255,0.3);
}
.icons .icon_list i {
color: rgba(255,255,255, 0.6);
}
li.icon_list 에서 justify-content: center는 좌우에서 가운데 정렬을 하는 것이고
align-items: center는 위아래에서 가운데 정렬을 하는 것임을 알게 되었다.
그 전에 우선 display: flex 를 설정해주어야 한다!
글이 길어지므로 section 몸통 부분은 다음 포스트에 이어서 쓰겠다!
'개발' 카테고리의 다른 글
| 📖자바스크립트 Array 배운것들 정리 (0) | 2020.08.02 |
|---|---|
| 파이썬 오락실 게임 만들기 프로젝트 (캐릭터 이동) (0) | 2020.07.28 |
| 👊파이썬 오락실 게임 만들기 프로젝트 #Intro👊 (0) | 2020.07.27 |
| 💻정적 웹사이트 클론 코딩 프로젝트 #3(마무리)💻 (0) | 2020.07.26 |
| 💻정적 웹사이트 클론 코딩 프로젝트 #2💻 (0) | 2020.07.24 |